



Splynx 4.0 is a major release considering the profound system enhancements and new significant features. We continuously reinvest into research and development, so we have started the process by collecting customer feedback and ideas for improving the product.
According to the survey, we could better outline our development strategy and finetune the improvements that are really important to our customers and market demand.
Our product is getting more advanced and versatile with every release. As a result, our customers have noticed that several page loading speeds have become slower, and the product becomes harder to understand and navigate in certain sections. This was the most crucial feedback from our customers. Most of our clients also asked to focus on product usability rather than new features.
✅ Performance and product usability
✅ Product simplification and structuring
✅ UI & UX improvements
✅ New features
✅ Other enhancements and bug fixes
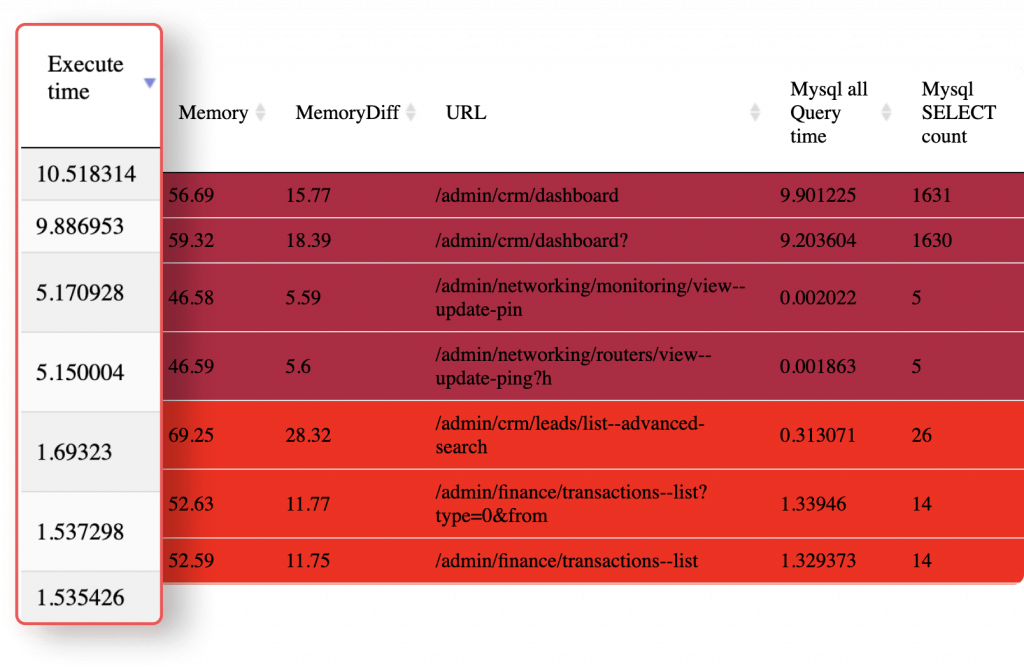
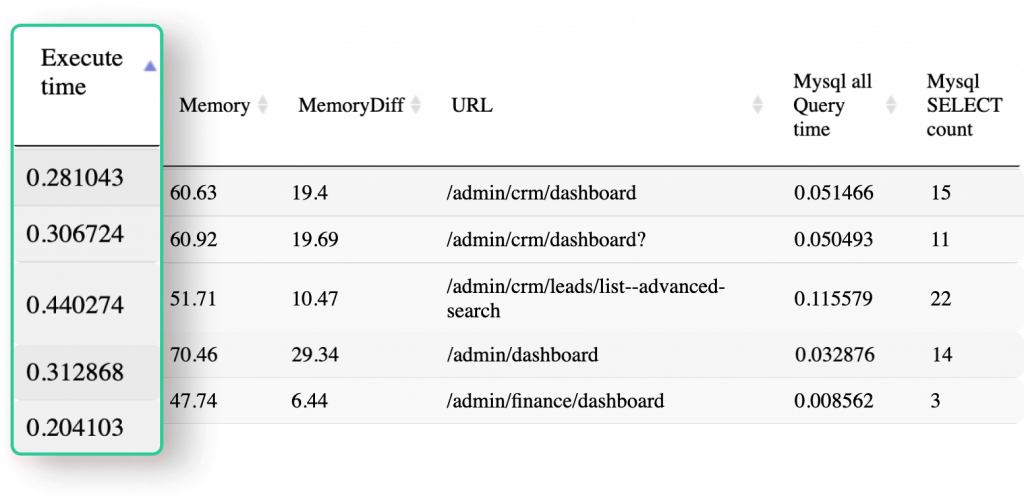
Speed improvement was one of the critical tasks for our team, so we put a lot of effort to optimize it. Many modules, databases, architectures, and table loaders were rewritten to make this happen. As a result, in some modules, the page loading speed increases by more than 20 times.


Splynx is an all-in-one solution for all modern ISP business management processes. Due to the vast amount of possibilities, Splynx became harder to navigate and understand.
We focused on structuring Splynx and creating a unified system to simplify the user experience.
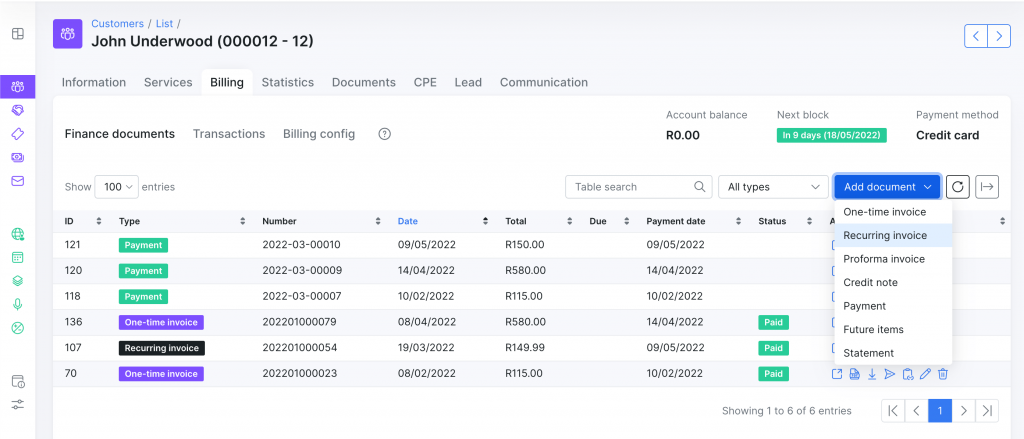
Billing is one of the most important modules of Splynx. Its engine has enormous possibilities. However, sometimes it’s easy to get lost in all those tabs and settings.
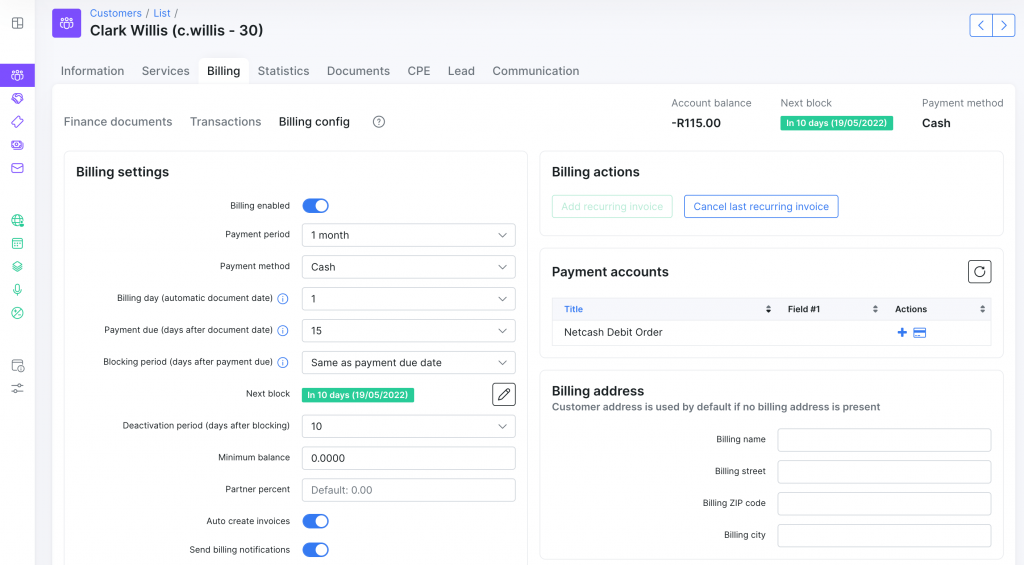
We’ve decided to simplify and unify the finance tab in the customer profile, as this is where you spend most of the time when it comes to billing operations.


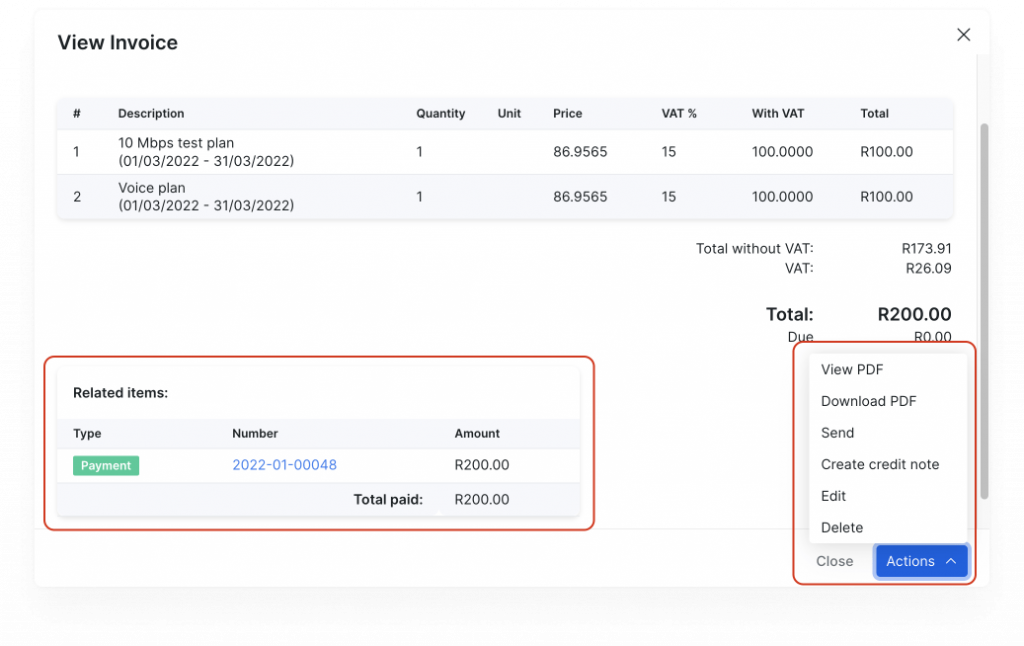
 P.S. We also added the ‘Actions’ buttons to the finance document view. It allows you to download PDFs quickly and send or edit the document you are working with.
P.S. We also added the ‘Actions’ buttons to the finance document view. It allows you to download PDFs quickly and send or edit the document you are working with.

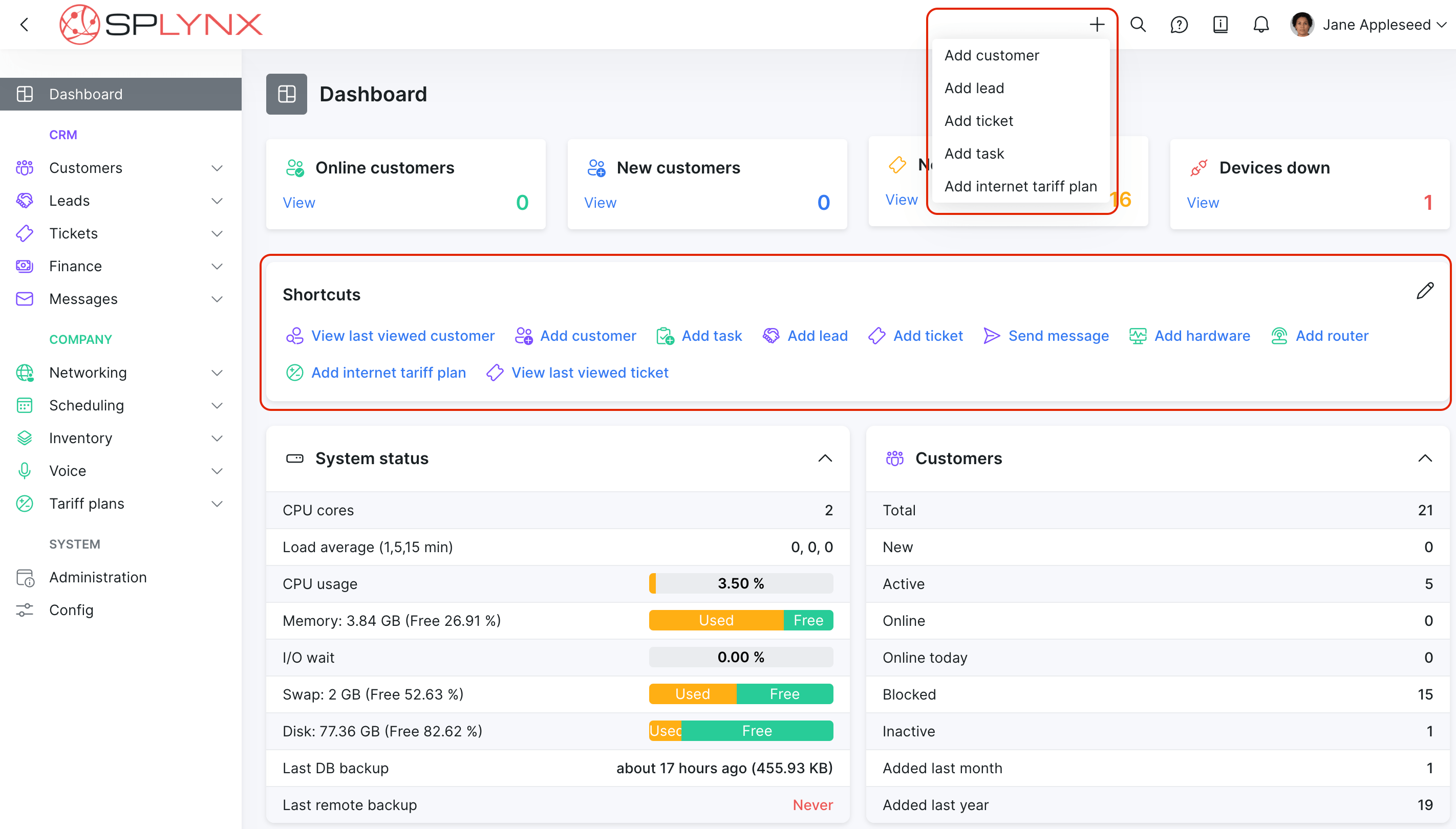
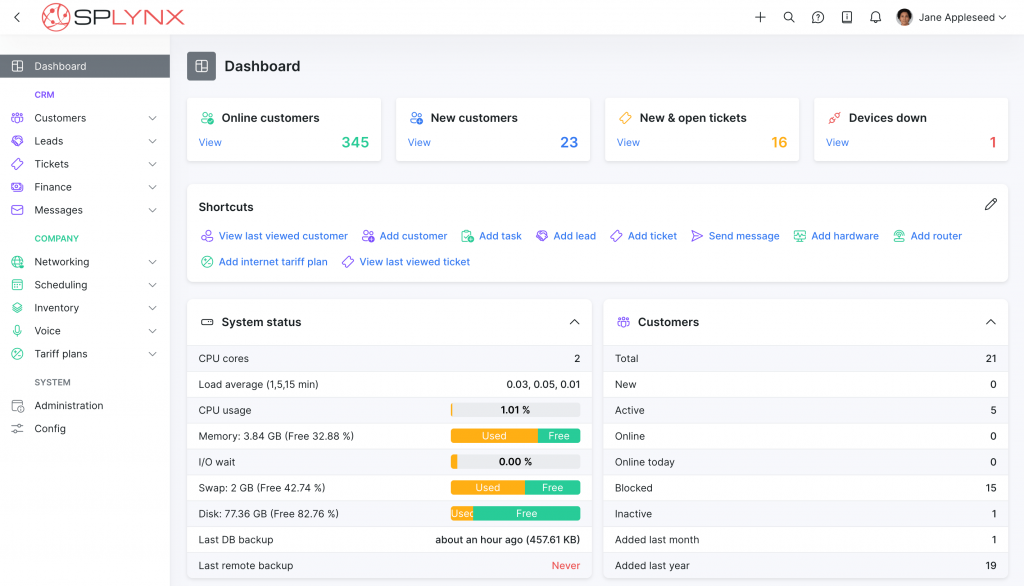
Shortcuts is a new section on the main dashboard that allows adding frequently used actions depending on your team member’s role.
A “Quick Add” feature is located at the top menu bar with quick action buttons. The list of actions in the drop-down menu depends on the role and permissions of the administrator.

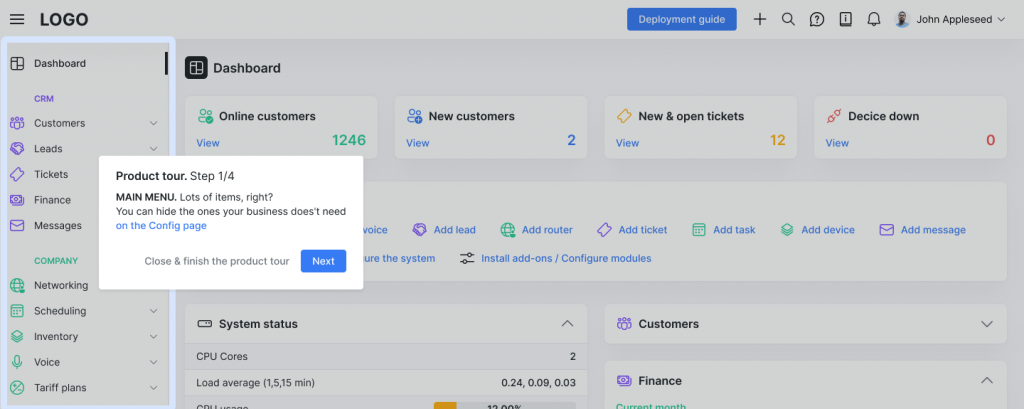
For new users, it can initially be an overwhelming experience to encounter this range of modules that may seem unfamiliar at first glance. And the main question is where to start? For this reason, we’ve added a step-by-step getting-started tour for administrators and other team roles who are setting up the system for the first time.

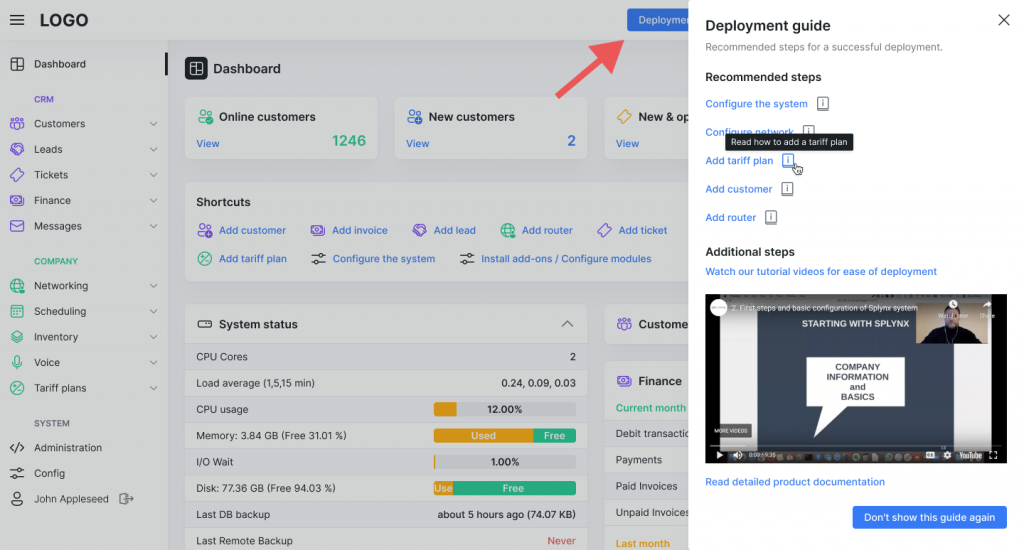
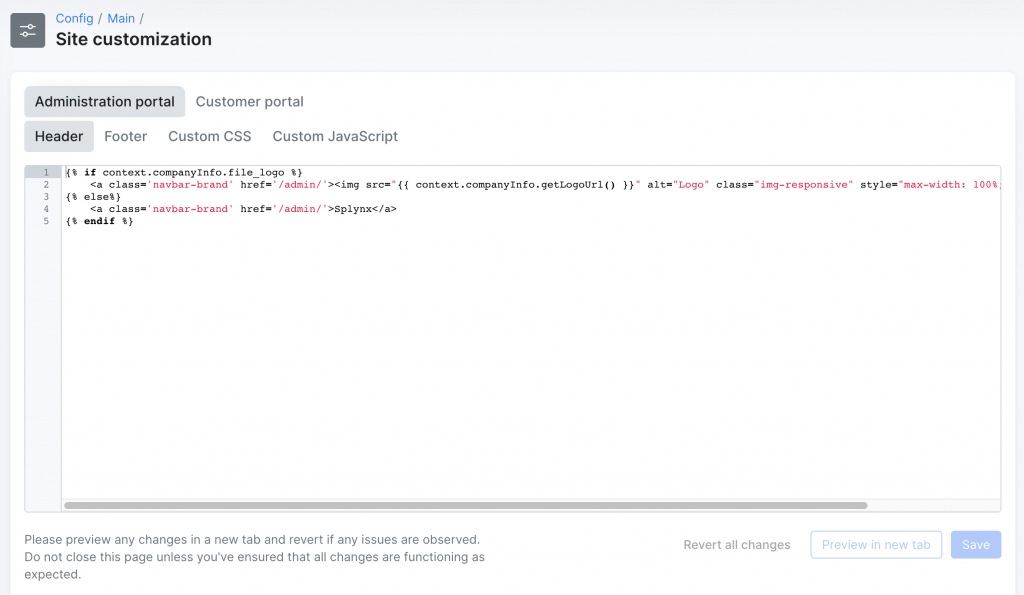
You can also find the “Deployment Guide” button in the header that displays the checklist of recommended steps for proper system configuration along with the corresponding knowledgebase article and video guide.

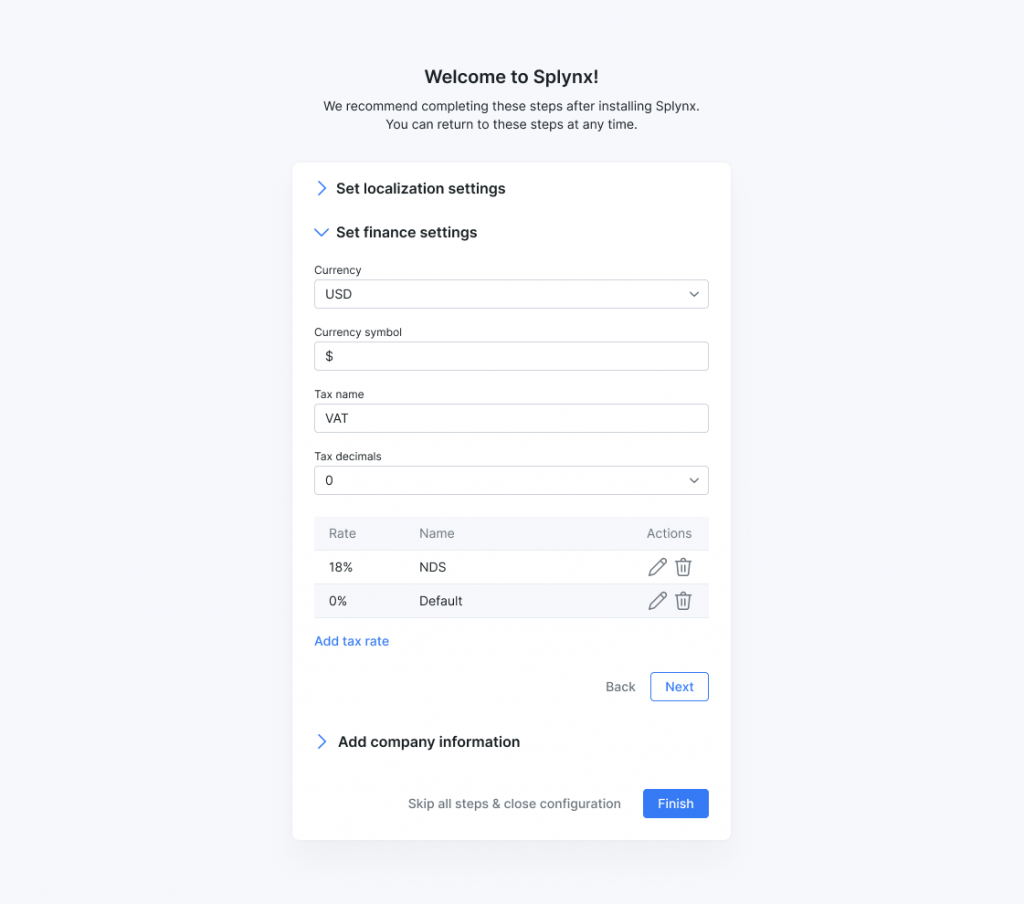
We simplified the initial system setup for the super administrator role by adding initial onboarding steps. It ensures proper system configuration and minimizes time spent on these steps.

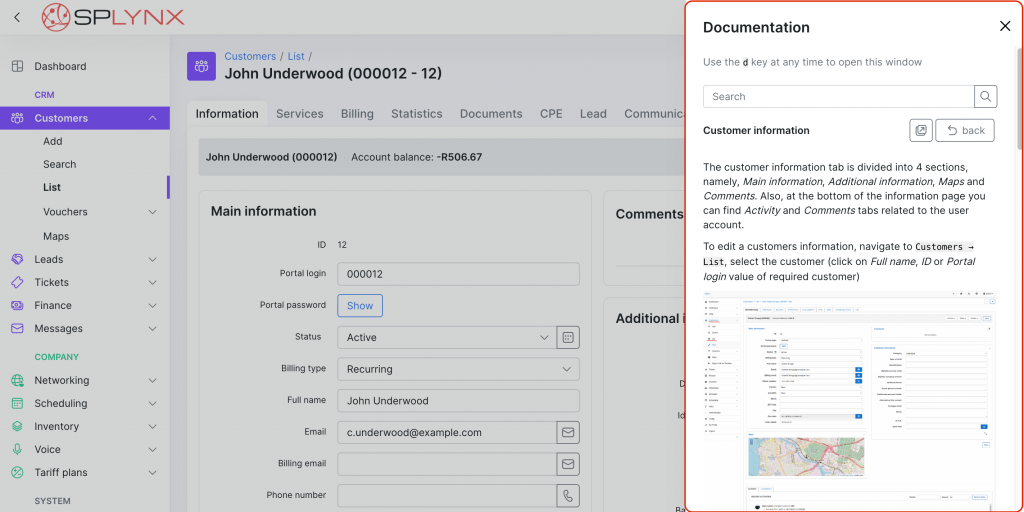
We adjusted our integration with Splynx documentation to assist customers wherever they are. Simply press ‘d’ on the keyboard, and it opens a right-side window with a guide that corresponds to the place where you are at that moment.

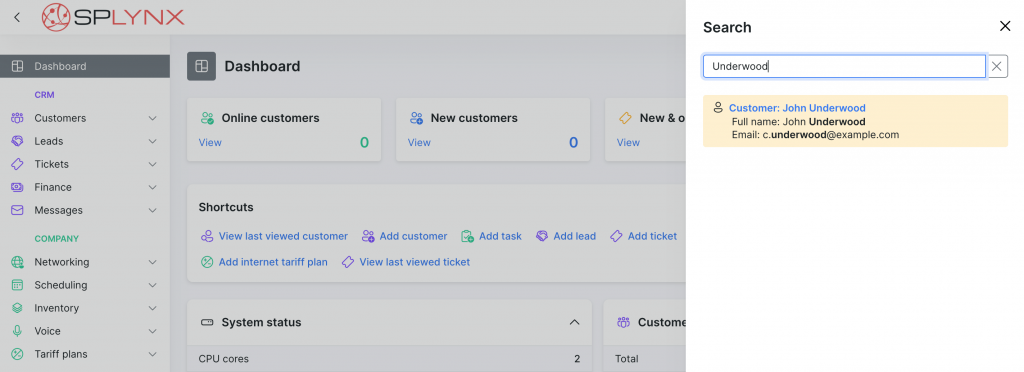
The system-wide search was also drastically improved. You can now use the ‘/’ key or ‘s’ key at any time to open the search window.
In short, we have improved the search approach. Now the system displays only results greater than or equal to 66% of the search query. In this case, the user gets the most relevant search results.

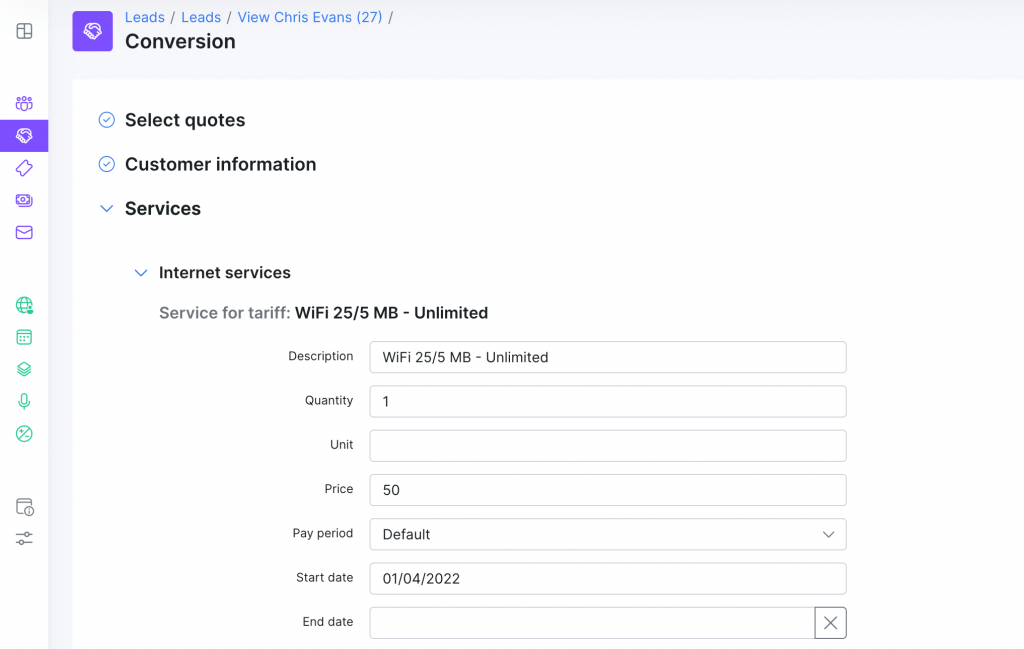
If your lead has accepted the quote and is ready to proceed with your services, you can convert them to a customer with active services and the corresponding invoice within one screen.

And here we go, you have an active customer with the desired services plan and invoice that will be automatically sent to the customer.
Improved logic when a customer is blocked but physically connected via Radius auth & accounting, they still appear in the “Online customers” table with a note that the session is blocked.
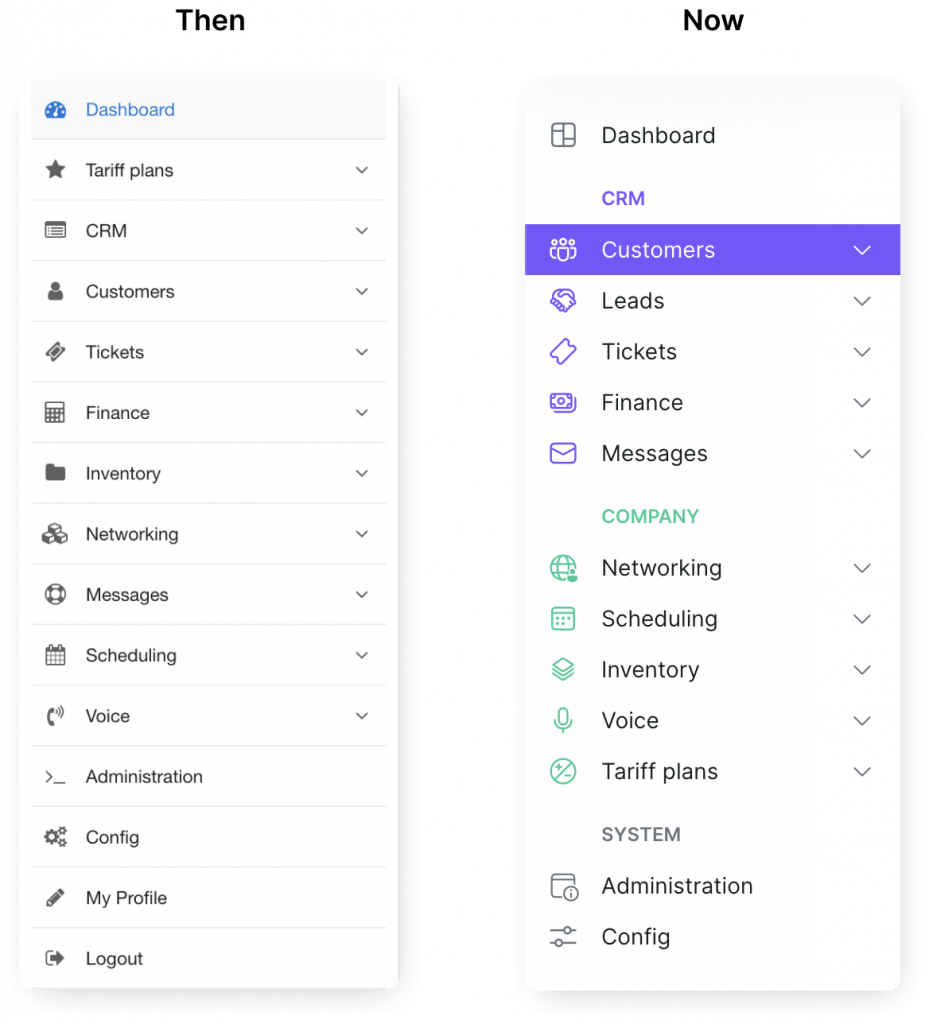
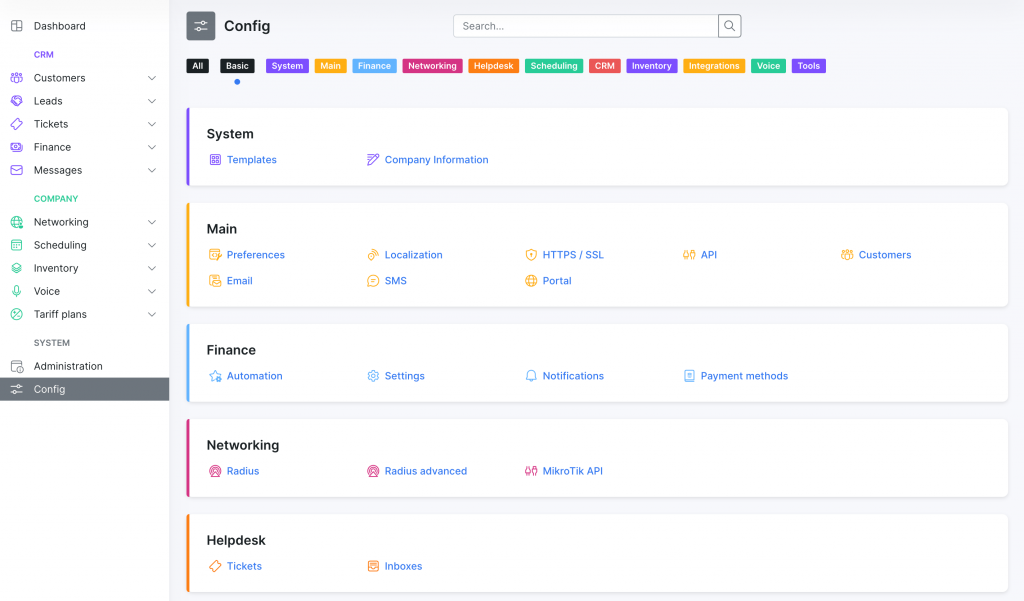
The left sidebar menu was restructured, taking into account the relation between modules and frequency of use. Splynx now has four blocks:

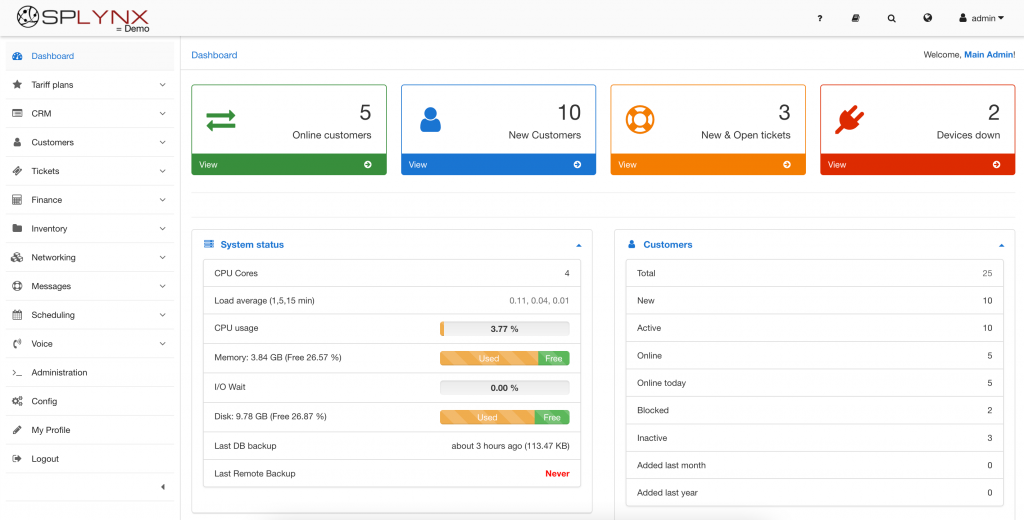
Splynx v.3.1

Splynx v.4.0



Besides all the improvements in performance, workflows, and UI, we also brought a bunch of industry-leading features. So let’s check out what’s new:
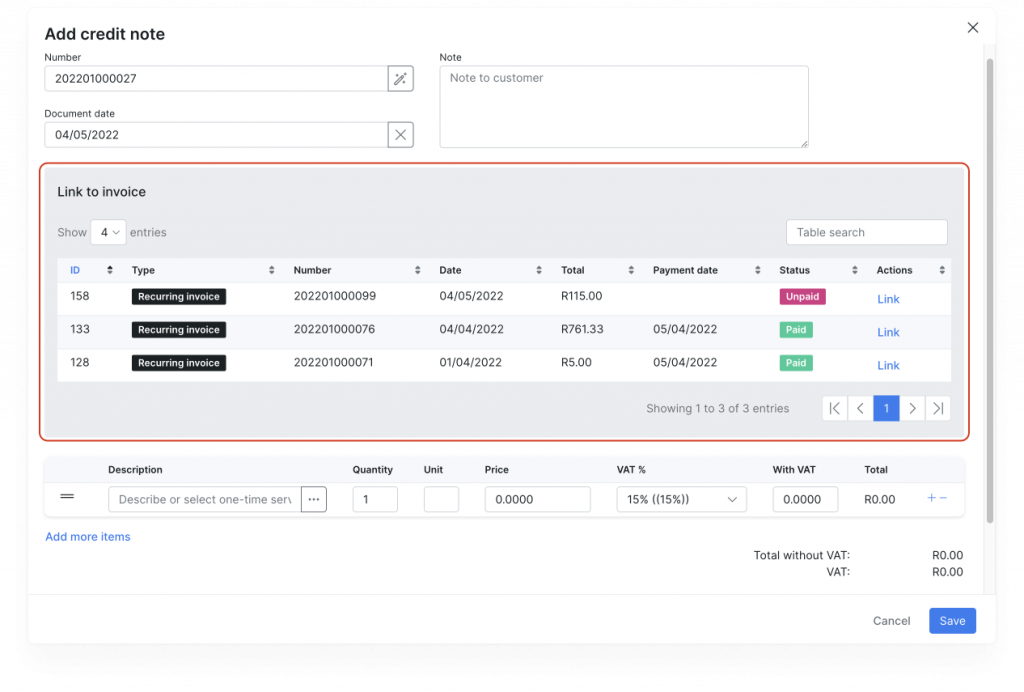
You no longer need to create an invoice with a negative amount (-) as it was in Splynx v.3.1. As with any other financial document, you can create a “Credit Note” by pressing the “Add document” button on the customer’s profile. The new “Link to invoice” section enables you to instantly link the credit note to an existing invoice in one click.

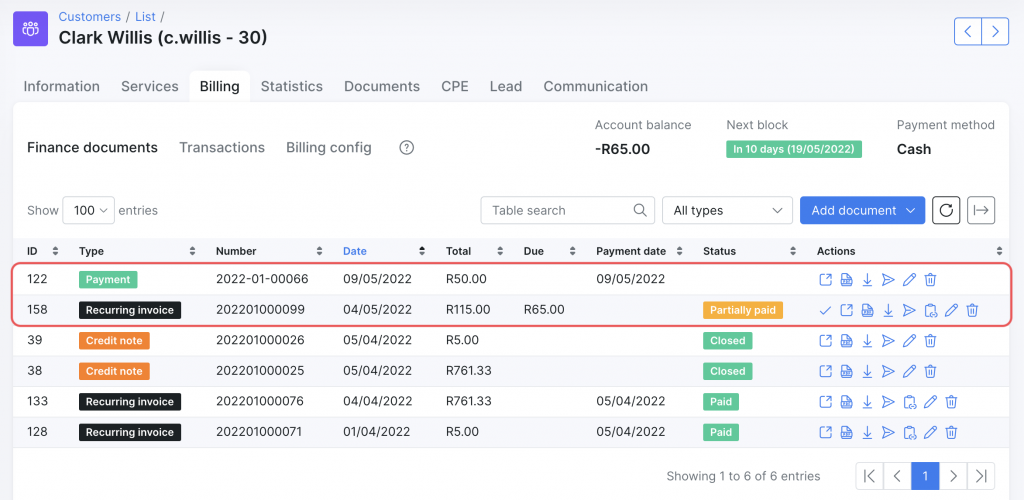
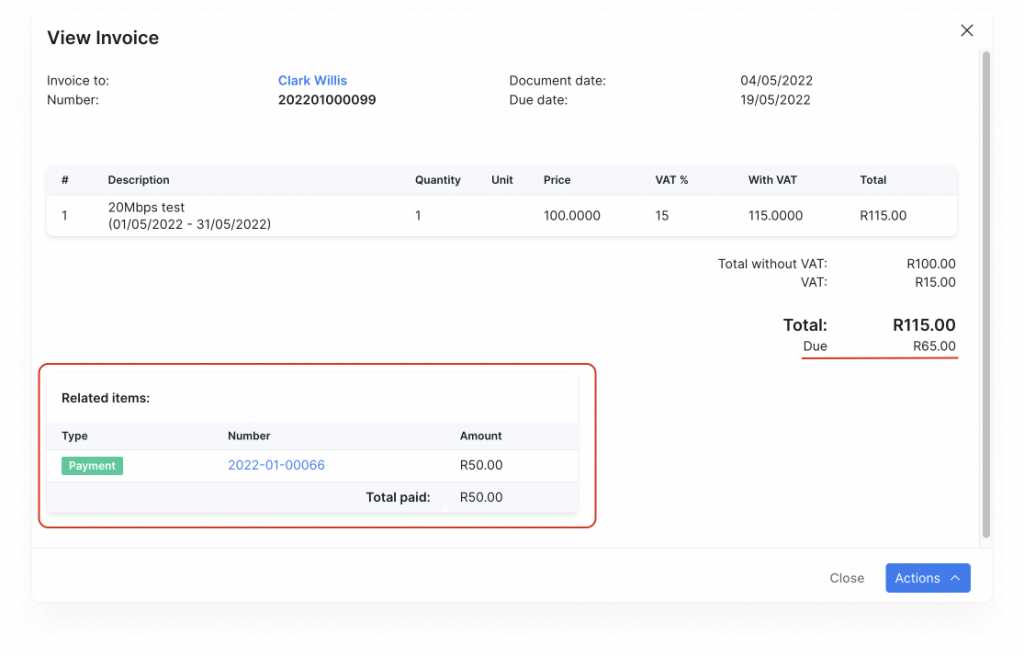
This was one of the first reasons why our Beta release was postponed. To simplify the billing flow we introduced partial payments and overpayments.
Now if the customer makes a payment that is less than the invoice due, it will be automatically linked to the corresponding invoice changing its status to “Partially paid”. As soon as the customer completes the second payment of the invoice due amount, its status will be changed to “Paid”, granting further access to all services.


A similar logic works with “Overpayments”. When the customer pays the sum that is bigger than the invoiced amount, the system will automatically change the invoice status to “Paid’” and create a credit transaction that will be added to the new recurring invoice. The customer will receive a new invoice with applied credit from the account balance, so they just need to pay the due balance. The status of a new invoice will be automatically changed to “Partially paid”.
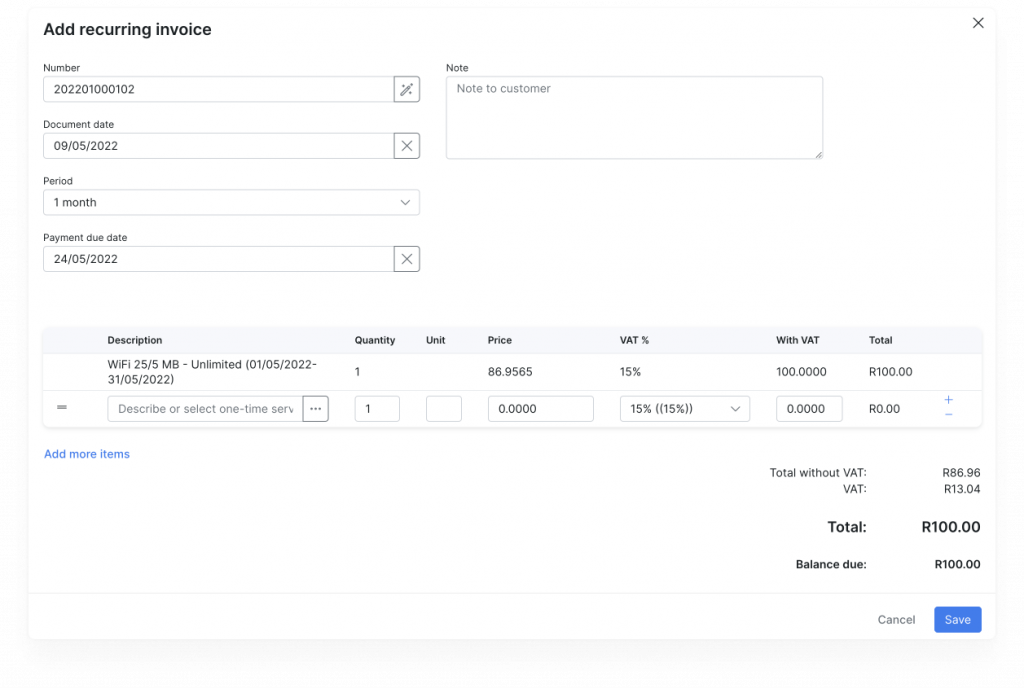
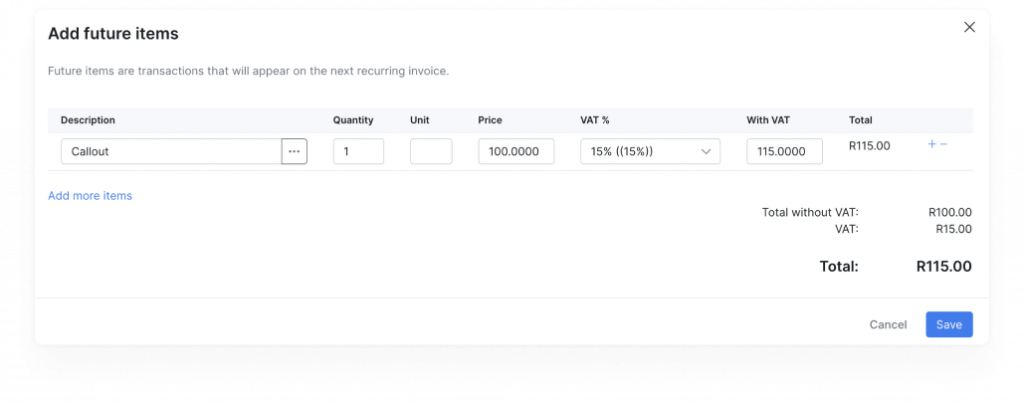
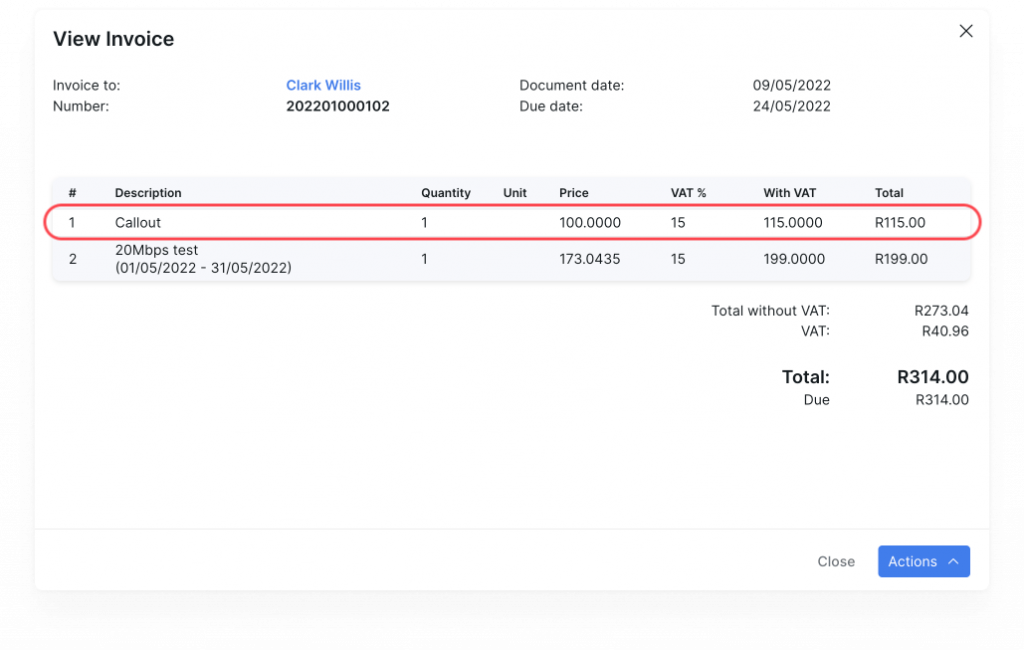
We added a possibility to create future transactions that will be added to the next recurring invoice.

Next recurring invoice

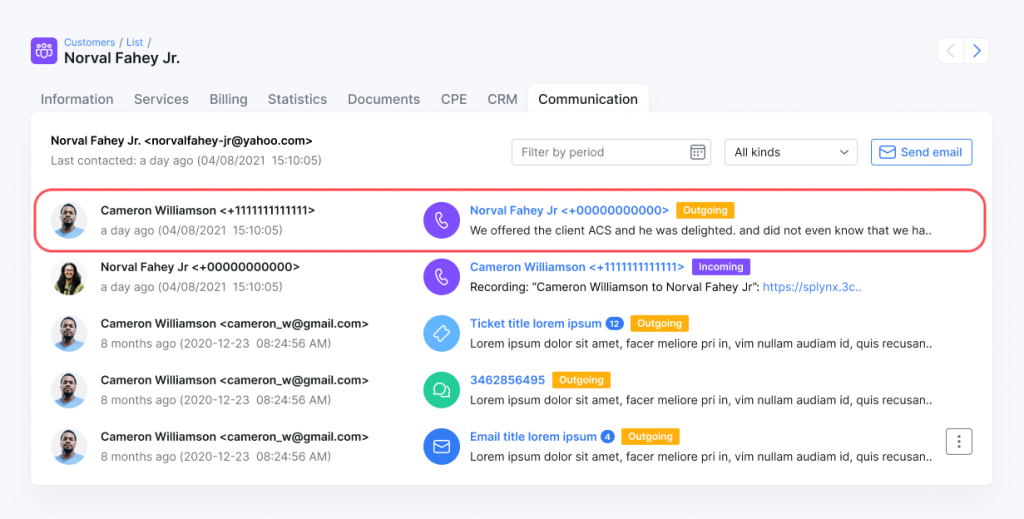
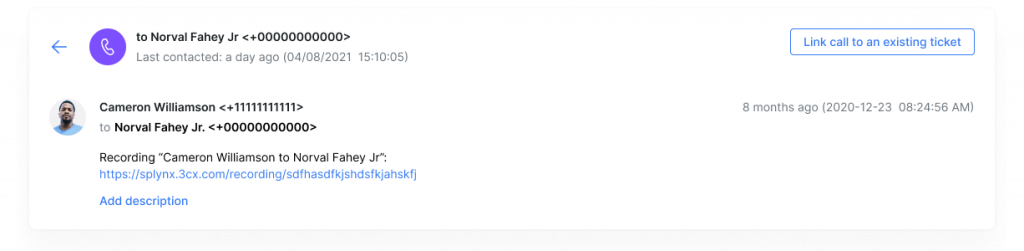
Voice 3CX integration with Splynx CRM enables to store calls and link them to the lead’s / customer’s profiles. All calls with their description and recording are displayed in the Communication section of the customer profile. This integration is also connected with the “Ticketing” module that allows linking a call with an existing ticket. In this way, the system will add a comment to a ticket with a call description and recording link.


NetFlow provides valuable information about network users and applications, peak usage times, and traffic routing.
Splynx supports NetFlow protocol and calculates statistic information about packets that pass through the Mikrotik router. For more information check out our documentation article.
Hotspot add-on allows you to extend your network with new hotspot services and increase your monetization opportunities.
When you configure the Hotspot add-on, it automatically gets connected to the voucher system, so you won’t need to manually generate vouchers as it was before.
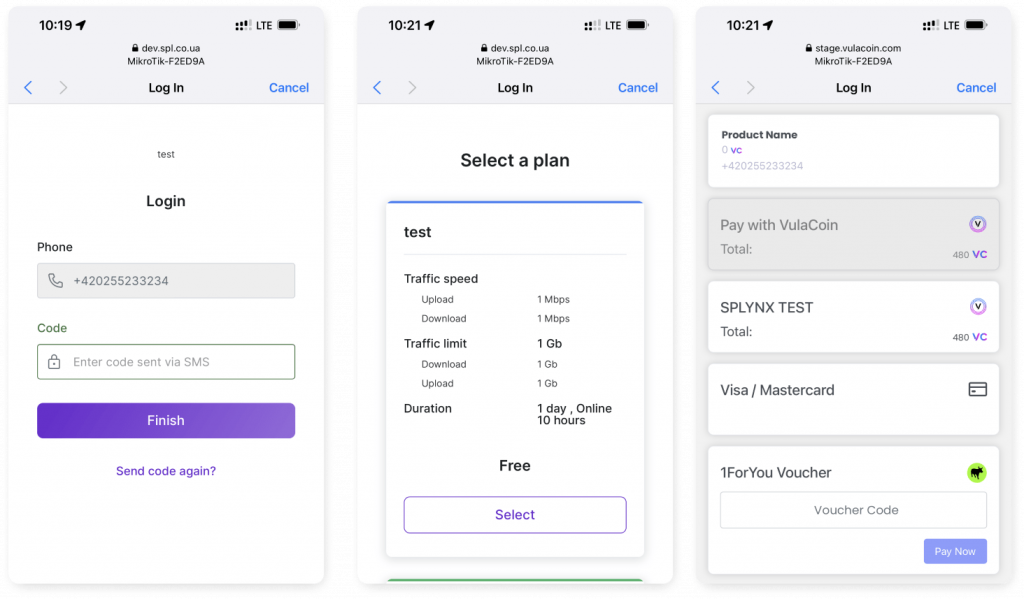
This system works stunningly quickly from both sides. We developed a coherent user interface from which unregistered end-users can get access to the internet services, basically performing three easy steps: sign up/sign in with the phone number and email, select a tariff plan, instantly pay with VulaCoin payment gateway — and enjoy browsing the internet on the go. Sooner we’ll link more payment systems to work with the Hotspot add-on.

In a nutshell, it’s an exciting opportunity for ISPs to explore new revenue streams and leverage business growth.
From a customer approach, they want secure internet access, and it’s the internet service provider’s responsibility to ensure it.
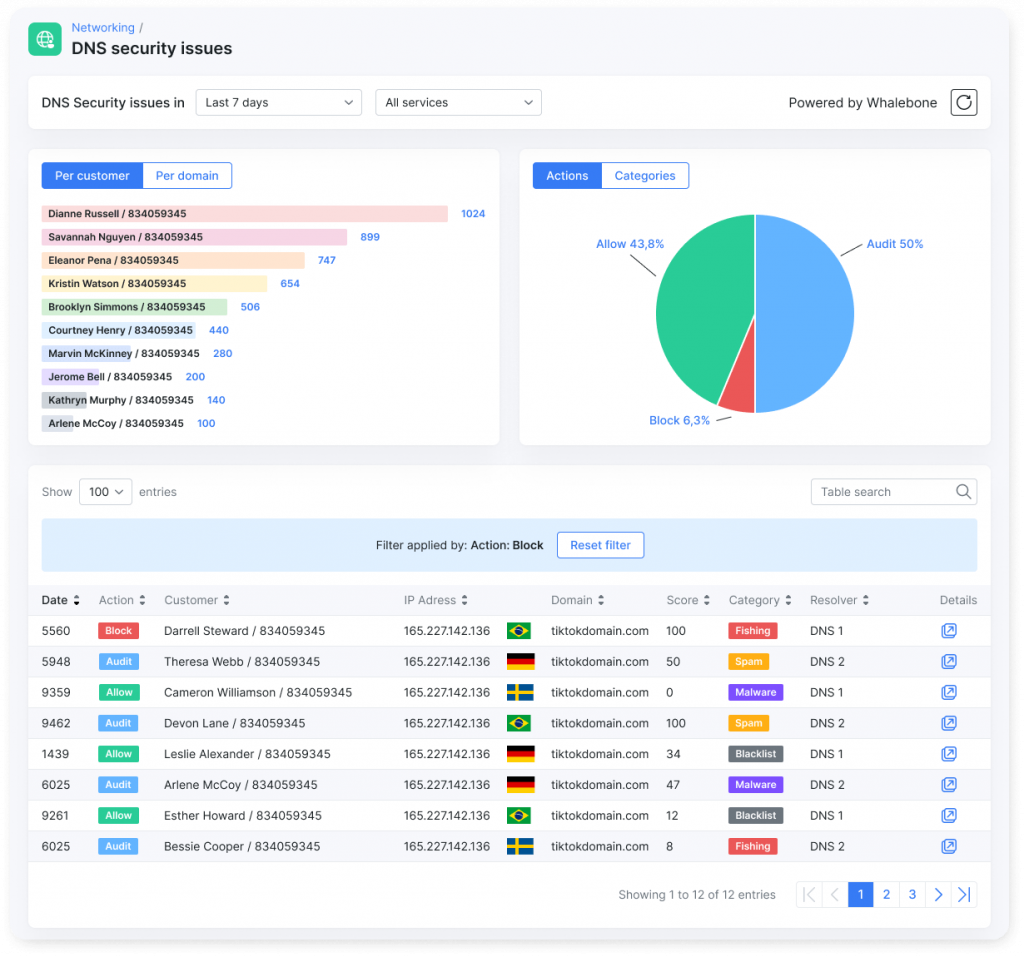
To enable you to do it directly from Splynx, we integrated the Whalebone module (on-premise DNS resolver) with Splynx.
So now you can quickly check and analyze DNS security issues and identify threats such as malicious traffic, spam, malware, blacklisting of IPs, etc., and block these services from your network or specific customers directly in the program.

To learn more about Whalebone, follow this link.
During this development cycle, our team performed more than 1000+ different tasks and bug fixes. It resulted in 200+ various changes in the system. We recommend you to check our Splynx v.4.0 changelog to get acquainted with all the improvements, changes, and fixes.